Clearspace Grid Generator - Adobe Illustrator logo design extension in development
Clearspace is non-negotiable.
Every designer knows how important clearspace grids are in logo design.
They’re not just a nice-to-have—they’re fundamental, especially once the logo is complete and ready to be applied across different contexts.
Clearspace isn’t just an aesthetic detail. It’s a protective system that ensures your logo has the breathing room it needs to show up confidently—whether it’s on a billboard, a mobile app, or squeezed into a tight social post.
And that space shouldn’t be guessed. It should be defined, intentional, and consistent.
Image of famous brand using clearspace (Slack)
What Is Clearspace?
Clearspace is the area surrounding a logo that must remain free of any other elements—text, images, or graphics.
It creates balance, protects visual integrity, and helps the logo stand out in any layout.
This spacing is usually calculated using a fixed unit based on the logo itself—like the height of a shape, a letterform, or an icon.
It’s essential for designers building identity systems and brand guidelines.
But let’s be real—creating these grids manually can be a tedious task.
The Problem
Over the past few months, I experimented with scripts like Horizontal Lockup Grid™, Condensed Lockup Grid™, and Vertical Lockup Grid™ (You can download the FREE scripts here) under Akrivi Gridit.
All 3 different grids together with label underneath
They helped with layout alignment—but they didn’t fully solve the clearspace problem.
Why? Because alignment isn’t the same as defined spacing. Clearspace is about consistently measured, structured spacing around a single logo mark. And creating that from scratch?
• Takes too long
• Feels fiddly and repetitive
• Often leads to inconsistencies
• Leaves designers second-guessing the correct reference points
That’s why I decided to build a smarter solution.
The Solution
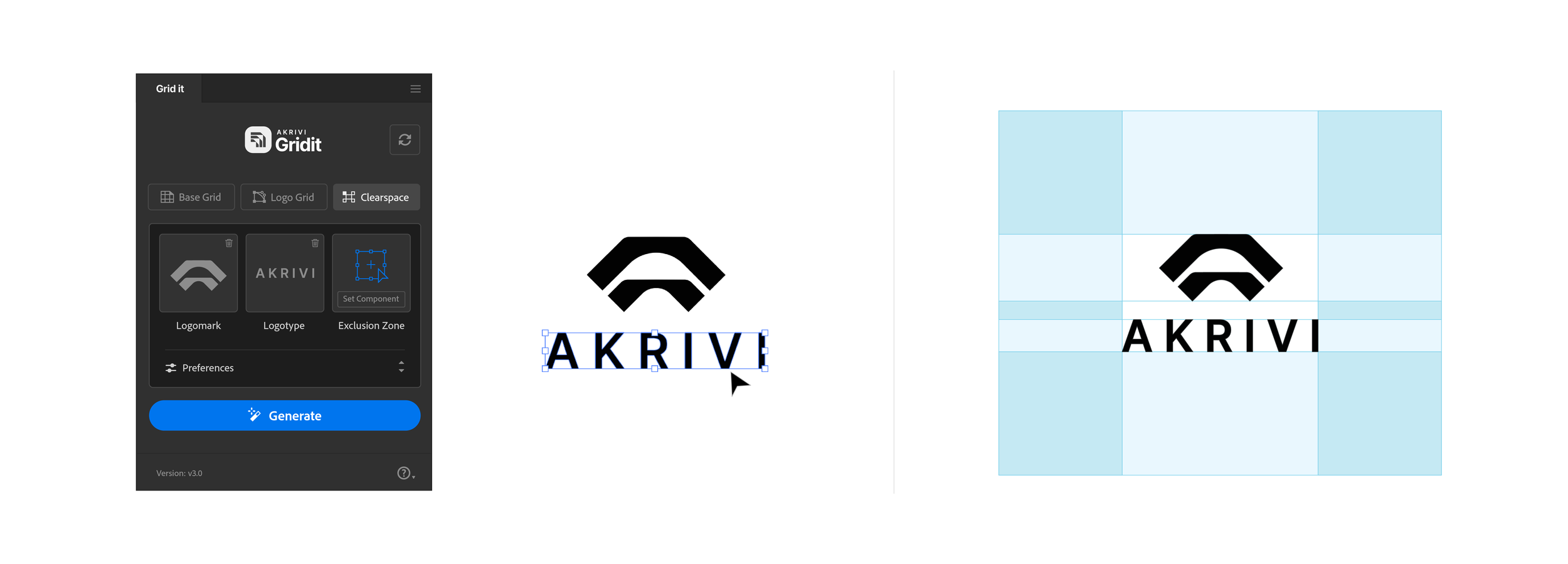
I’m currently developing a Clearspace Grid Generator as part of the Akrivi suite for Adobe Illustrator.
Extension interface next to logo and grid
This tool is designed to:
• Instantly generate clearspace grids around your logo
• Use consistent reference points (like x-height, icon size, or cap height)
• Eliminate guesswork
• Save you time while maintaining precision and consistency
No more dragging guides, duplicating shapes, or eyeballing spacing.
See It in Live Action
I gave a sneak peek of the tool in Building Akrivi: Episode 2 (watch here), and I’ve also created a short video showing it in development (watch here).
It’s still evolving—but it’s already making my workflow faster and more precise.
You can also watch a live demonstration straight from the Akrivi YouTube channel. I’ve provided the video below:
Would You Use It?
I’m building this for logo designers who care about craft and efficiency.
If that’s you, I’d love to hear what you think.
Would this tool be useful in your process?
Let me know in the comments or drop me a message—your feedback could help shape the final version.
Would you use this tool?